台灣旅遊景點網
關於作品
此作品是參加的 2021 The F2E 精神時光屋的 UI 作品,以臺灣旅遊導覽為主題,結合交通部「運輸資料流通服務平臺」(TDX) Open API 設計出一個 使用者能容易瀏覽、方便篩選的旅遊導覽網站。
執行時間:
1 Week
扮演角色:
UX: 網頁流程與頁面設計
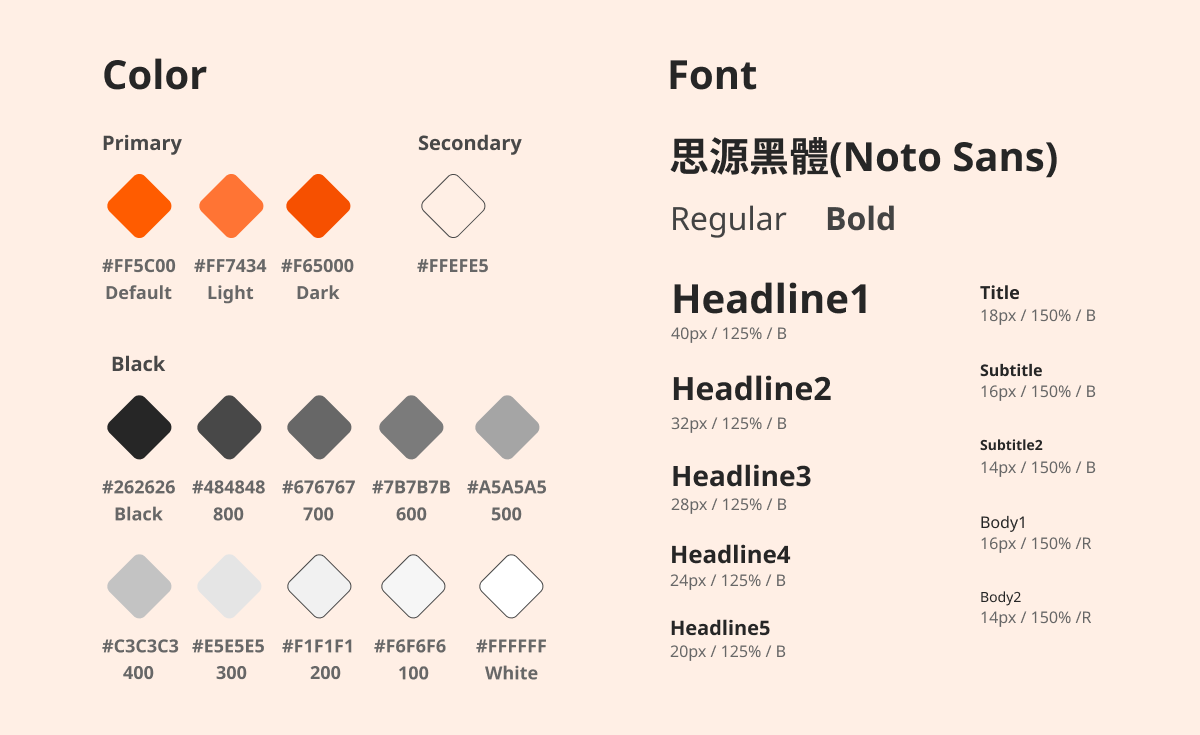
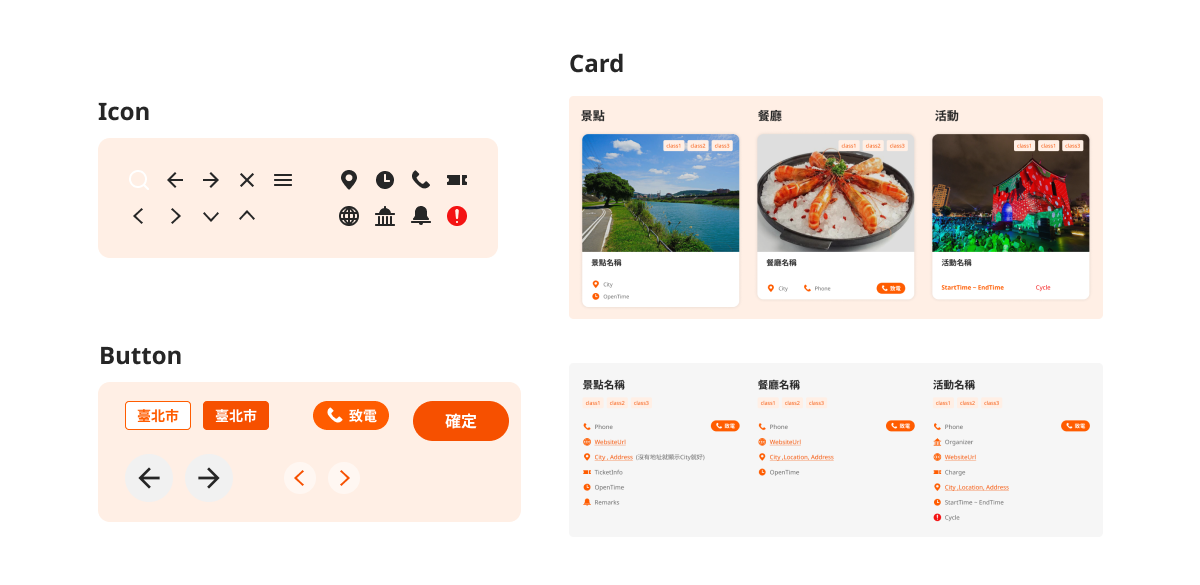
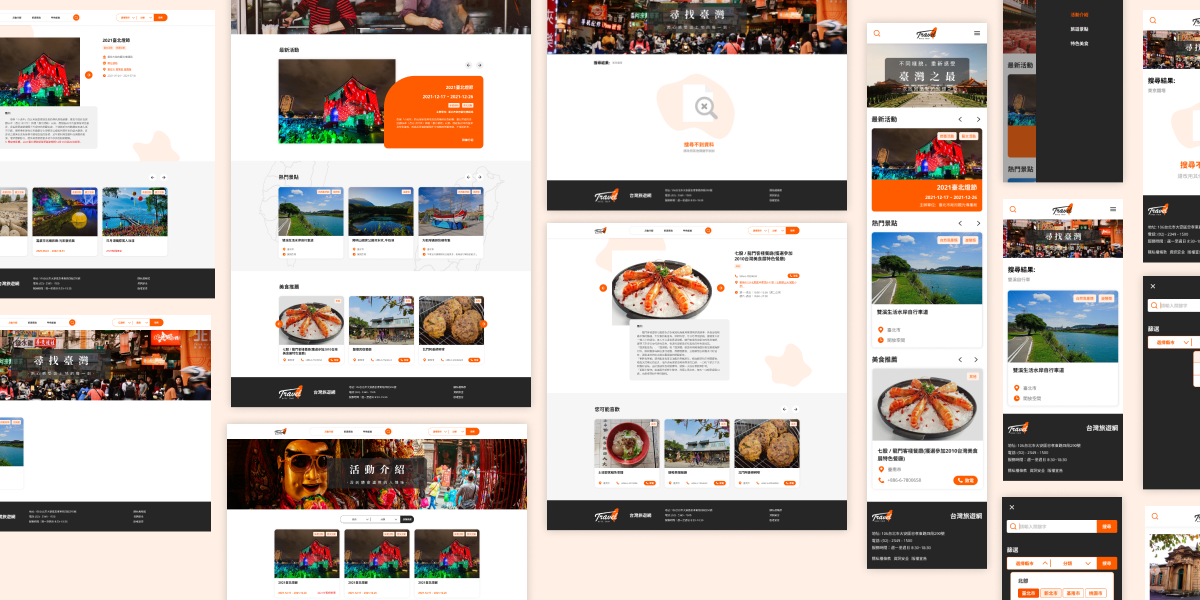
UI: Wireframe、精稿
確定流程
此由官方提供
1. 我可以篩選縣市地區,瀏覽該市區的景點
2. 我可以用圖文列表模式來瀏覽
3. 我能透過 PC 網站瀏覽,也能透過 Mobile 來瀏覽介面



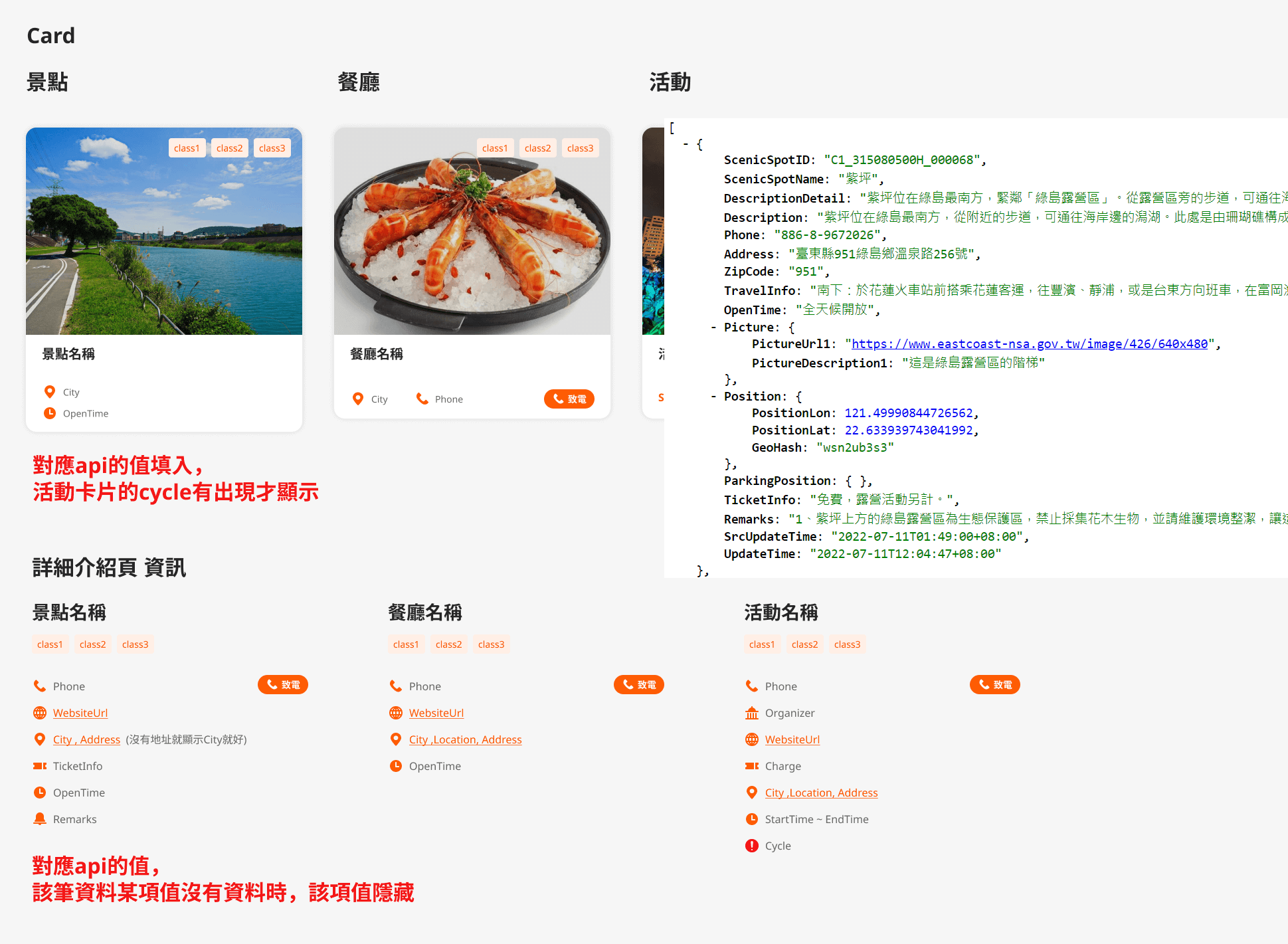
之前沒有接觸過依照現有API下去做設計,第一次使用所以在對照資料時有點不清楚,對於每個縣市資料不一致這點感到困擾, 在慢慢梳理後,整理了每個功能會顯示的欄位標題,在設計時需要把想要出現的欄位資料預先設計出來,依照有的資料顯示欄位即可, 也要考慮到功能卡片的一致高度。
也要避免設計出的資料剛好API是沒有的而造成工程師的困擾。 此次採用的欄位較單純,但第一次接觸到在梳理時花了一些時間來讓自己了解個欄位的應用,即使未被採用也很高興此次比賽能學習到新的技能。